Download Template Blue Free!
Download Template Blue Dark Free!
Assalamu'alaikum Wr. Wb.
dari pada bengong di depan monitor mending mimin Share aja nih template Dark Blue Free! yang mimin pakai buat blog ini.
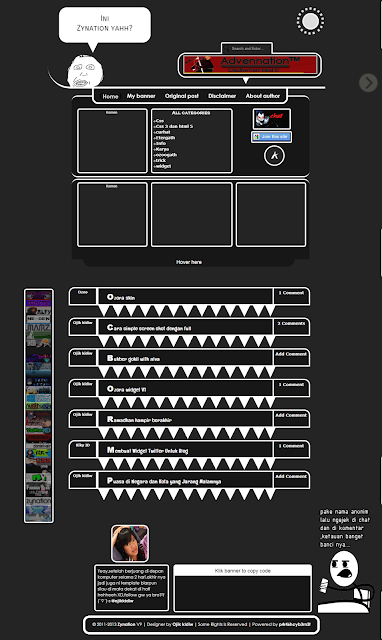
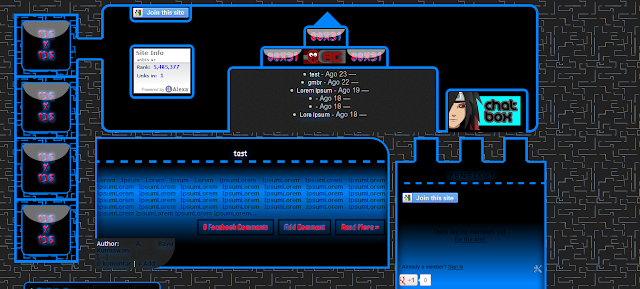
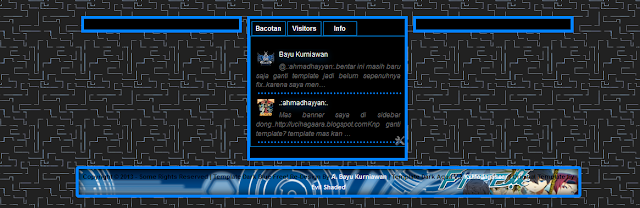
nih SS nya..
Bagian Header :
Bagian Body :
Bagian Footer :
Fitur :
1. Banner 468x80 4 slot dan bisa di tambah lagi
2. tempat Gadget di atas Footer ada tiga buah
3. Headline, tempat Banner 88x31 di Header
4. Side Bar tempat banner 125x125 dan 88x31
Bagaimana?
ada yang mau? OK dah kalau mau silahkan didownload.. ^_^
ada yang mau? OK dah kalau mau silahkan didownload.. ^_^