Archive for November 2013
Cara Mengganti Favicon Blog with HTML
Sobat saya bagi-bagi lagi nih, yaitu cara mengganti favicon menggunakan HTML. Maksudnya gini, anda biasa mengganti Favicon anda
dengan cara yang ada di Tata Letak, tapi yang jika anda mengganti
favicon anda dengan yang di Tata Letak terkandang Favicon anda lama
berubah. Nah, makanya saya menggunakan ini melalui Edit HTML yang ada di Blogger Template. Di jamin favicon anda langsung terganti dengan cara berikut ini :
Untuk icon - icon nanti saya akan update dengan Icon karakter huruf.
Simple kan, Semoga hasilnya sukses..
- Pertama Login dulu Blogger
- Buka Blogger: Template --> Edit HTML
- Cari code </head>
- Masukkan code berikut di atas code </head> :
<!-- iconj.com favicon code -->
<link rel="shortcut icon" href="http://3.bp.blogspot.com/-wq7uMtm0Yf0/T2MEzeNcFwI/AAAAAAAABA4/FbLScOV79vU/s1600/blogpress.png" type="image/x-icon" />
<!-- end of iconj.com favicon code --> - Simpan Template anda.
Untuk icon - icon nanti saya akan update dengan Icon karakter huruf.
Simple kan, Semoga hasilnya sukses..
Cara Membuat Buku Tamu Keren Melayang Di Blog
Hallo Sobat, Kali ini saya akan memberi tutorial Cara Membuat Buku Tamu Melayang Keren Di Blog Versi Anonymous Revenge Sendiri. Chat Box atau biasa disebut Buku Tamu
ini berfungsi sebagai pengganti komentar, namun cara ini lebih ampuh
dan instan alias cepat. untuk membuatnya sobat tidak usah bingung karena
saya akan memberikan Cara Membuat Buku Tamu Melayang Di Blog. Baiklah tidak perlu berpanjang lebar kita langsung mulai saja yuk...
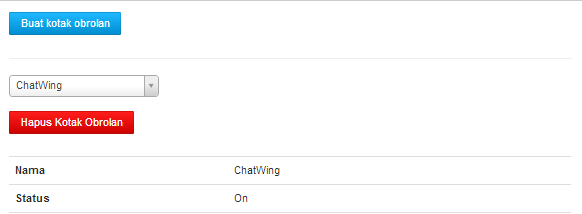
Sebelum membuat Buku Tamu Sobat harus masuk ke http://chatwing.com atau http://www.cbox.ws/
gunanya apa? untuk mengambil Script code yang akan dimasukkan ke Blog
Kita. Saya sarankan Sobat buat di ChatWing Saja lebih keren dan lebih
aman. untuk cara mengambil Script Code Buku Tamu nya Sobat Login Dahulu atau Daftar.
- Setelah masuk Sobat pilih Buat Kotak Obrolan
- Setelah itu Pilih Warna Tampilan Buku Tamu
Kemudian Klik Gunakan, Lalu Klik Opsi Tersematkan, Dan Ambil Iframe Code
Selanjutnya, Masuk Blogger ----> Tata Letak ----> Tambah Gadget -----> HTML/Javascript
Masukkan Kode Ini
<style type="text/css">
#gb{
position:fixed;
top:120px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://1.bp.blogspot.com/-R3U_pkBzKH0/Ugd_5yZZryI/AAAAAAAAAxQ/TZqTsM5vDZI/s1600/gb-oren.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
Masukkan Code ChatWing Sobat Tadi<br />
<div style="text-align:center">
<span style="float:right; color:#ff0000;">Get this <a target="_blank" href="http://kxbox.blogspot.com/2013/11/cara-Membuat.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
Keterangan:
Orange: Warna Border/ Garis Tepi Kotak
Biru: Warna Background Wilayah Buku Tamu
Hijau: onmouseover adalah kode
untuk membuat kotak auto hide jika Sobat ingin mengubahnya menjadi klik
mouse sobat bisa ubah dari onmouseover menjadi onclick
Kuning: Masukkan Iframe Code Buku Tamu yang Sobat buat tadi di ChatWing
Merah: Url Gambar, Untuk Memilih
Gambar Lainnya Silahkan Pilih Gambar yang saya buat dan sediakan xD
kalo kurang banyak bisa komentar, Maaf kalo buatan saya kurang bagus
atau jelek :)
http://1.bp.blogspot.com/-R3U_pkBzKH0/Ugd_5yZZryI/AAAAAAAAAxQ/TZqTsM5vDZI/s1600/gb-oren.png
http://1.bp.blogspot.com/-y8cvJP9FDNY/UgeFFpCWTNI/AAAAAAAAAxg/6JBTECQbO7U/s1600/bt-biru.png
http://3.bp.blogspot.com/-sT-8xlbF-JI/UgeFGLOArQI/AAAAAAAAAxo/YmmGbCN1nVU/s1600/bt-hijau.png
http://2.bp.blogspot.com/-_B3Of_x3JP4/UgeFGfUuQ_I/AAAAAAAAAxw/Y3QtPvQ1ndM/s1600/bt-kuning.png
http://4.bp.blogspot.com/-n2Q37lhE9fo/UgeFG-762OI/AAAAAAAAAx4/tGaNjH6O5Us/s1600/bt-merah.png
http://2.bp.blogspot.com/-q4BUtuA3b0w/UgeFHVRIs5I/AAAAAAAAAyA/xi0EyRVhLFc/s1600/bt-oren.png
http://4.bp.blogspot.com/-ZWq8e0b8XUk/UgeFIrF3ZFI/AAAAAAAAAyI/u8SE10yE73c/s1600/gb-biru.png
http://4.bp.blogspot.com/-drz_gPGFPFk/UgeFJ4ThbII/AAAAAAAAAyQ/p1JrVOvvhlM/s1600/gb-hijau.png
http://2.bp.blogspot.com/-94x_6NE8qRg/UgeFLH9c2UI/AAAAAAAAAyY/ycDM5Oz9VVw/s1600/gb-kuning.png
http://1.bp.blogspot.com/-cSmqtri0v6Y/UgeFNIZpYYI/AAAAAAAAAyg/Gg0zp4iMg24/s1600/gb-merah.png
http://4.bp.blogspot.com/-OuWpBNkartQ/UgeMrIvTblI/AAAAAAAAAyw/IYdSoYeD_w0/s1600/chat+biru+tua.png
http://3.bp.blogspot.com/-LdW2-uZzSbo/UgeMsp5B1QI/AAAAAAAAAy4/hedCL7G1smc/s1600/chat+hijau.png
http://3.bp.blogspot.com/-QUY2QoebWqQ/UgeMxZQ3p5I/AAAAAAAAAzA/XvNzxgd3dHA/s1600/chat+kuning.png
http://4.bp.blogspot.com/-bYfBFWTb2dQ/UgeMyxA1-SI/AAAAAAAAAzI/cb2okFwKS2I/s1600/chat+ungu.png
http://3.bp.blogspot.com/-UoYQdfDxxr8/UgeMz4cQ-hI/AAAAAAAAAzQ/CFScEypCc6k/s1600/chat-merah.png
http://3.bp.blogspot.com/-4ZD6CAX8VtA/UgeM1EJPooI/AAAAAAAAAzY/XX8qdPOjBJY/s1600/buk+utamu+biru+tua.png
http://4.bp.blogspot.com/-uZCThzM753c/UgeM3NPwC9I/AAAAAAAAAzg/DE7vvPsGD6c/s1600/buku+tamu+hijau.png
http://2.bp.blogspot.com/-VQzazFw2YDk/UgeM4tFiP2I/AAAAAAAAAzo/mM40EmLz1Z0/s1600/buku+tamu+kuning.png
http://2.bp.blogspot.com/-0Rkp8rNWtac/UgeM7He92HI/AAAAAAAAAzw/Y14clDyUqAo/s1600/buku+tamu+merah.png
http://3.bp.blogspot.com/-9msfC7Yp7uQ/UgeM88g2ZPI/AAAAAAAAAz4/QlPCKsnQh_w/s1600/buku+tamu+ungu.png
Membuat Tombol Demo dan Download ala KXBOX
Cara membuatnya :
Tambahkan kode di bawah ini sebelum
]]></b:skin>
______________________________________________________________________________________________/* -- Kang Ismet Button --*/
.button{float:left;list-style:none;text-align:center;width: 100%;margin:5px 0;padding:0;font-size:14px;clear:both;}
.button ul {margin:0;padding:0}
.button li{display:inline;margin:0;padding:0}
.demo {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #E55E48; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s;letter-spacing:1px; }
.download {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #5FAAE3; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s; letter-spacing:1px;}
.demo:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
.download:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
Untuk penggunaannya, buat kode seperti ini ketika membuat postingan (gunakan mode HTML)
____________________________________________________________________________________________
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="http://blog.kangismet.net" target="_blank">Demo</a></li>
<li><a class="download" href="http://blog.kangismet.net" target="_blank">Download</a></li>
</ul>
</div>
<div class="clear"></div>
Membuat Animasi Text Berkilau
1. Buka Adobe Flash CS5 (bebas)
2. Buat lembar baru, Create New > Action Script... Terserah
3. Atur Ukuran lembar kerja di bagian properties
4. Pilih Text Tool atau dengan menekan tombol T, buat sebuah tulisan atau kata yang ingin di buat berkilau. ini contohnya:
saya menggunakan dua teks dengan font Bauhaus 93 dan Comic Sans MS, yang perlu di perhatikan adalah setelah selesai membuat text jangan tekan enter, enter hanya untuk ganti baris yang harus di lakukan adalah klik sembarang tempat atau pilih tool yang lainya.
5. Blok text yang telah di buat tadi dengan selection tool atau tekan V, kemudian klik kanan > break apart atau Ctrl+B sebananyak dua kali atau setelah muncul titik titik di text yang anda seleksi.
6. Copy text atau yang sekarang menjadi shape tersebut dan pastekan (paste harus in place atau Shift+Ctrl+V) pada layer baru, anda dapat membuatnya di menu timeline. Nah sekarang ada dua leyer yang memiliki objek yang sama di dalamnya
7. klik di layer 2 atau layer yang paling atas kemudian pilih menu modify > Convert to Symbol ... pilih type movie clip setelah itu text akan di pagari oleh seleksi
8. Klik dua kali pada objek itu, anda akan masuk ke movie clip tulisan tadi
9. Buat layer baru (masih di dalam movie clip) kemudian buat sebuah shape kotak pada sebelah kiri teks dengan menggunakan rectangle tool atau dengan menekan R. buat persegi panjang mengarah vertikal
10. warnai dengan menggunakan paint bucket tool atau tekan K, warnai dengan warnai linear gradient. jadinya seperti ini
11. kemudian anda dapat memutarnya sedikit dengan bantuan free transform atau tekan Q (saat anda menggunakan free transform anda harus menyeleksi objek yang anda buat) jadinya kurang lebih seperti ini
12. klik kanan di frame pertama layer yang berisi persegi kemudian pilih create classic tween.
13. klik kanan di frame 40 pilih insert key frame, kemudian geser objek tersebut melewati teks ke sebelah kanan, dan klik kanan frame 40 di layer yang berisi teks dan pilih insert frame. hasilnya seperti ini
14. geser layer yang berisi persegi kebawah dan yang berisi teks di tempatkan di atas.
15. klik kanan di layer 1 atau layer text kemudian pilih mask
16. masuk kembali ke stage atau keluar dari movie clip
cara mengeceknya Ctrl+Enter
17. animasi text berkilau sudah jadi, anda dapat mengexportnya dengan menu file export to movie...
jadinya seperti ini
sekian tentang membuat animasi text berkilau dengan flash, semoga dapat bermanfaat untuk anda. bila terdapat banyak salah kata saya sangat minta maaf dan ini datangnya dari saya, terima kasih.
2. Buat lembar baru, Create New > Action Script... Terserah
3. Atur Ukuran lembar kerja di bagian properties
4. Pilih Text Tool atau dengan menekan tombol T, buat sebuah tulisan atau kata yang ingin di buat berkilau. ini contohnya:
saya menggunakan dua teks dengan font Bauhaus 93 dan Comic Sans MS, yang perlu di perhatikan adalah setelah selesai membuat text jangan tekan enter, enter hanya untuk ganti baris yang harus di lakukan adalah klik sembarang tempat atau pilih tool yang lainya.
5. Blok text yang telah di buat tadi dengan selection tool atau tekan V, kemudian klik kanan > break apart atau Ctrl+B sebananyak dua kali atau setelah muncul titik titik di text yang anda seleksi.
6. Copy text atau yang sekarang menjadi shape tersebut dan pastekan (paste harus in place atau Shift+Ctrl+V) pada layer baru, anda dapat membuatnya di menu timeline. Nah sekarang ada dua leyer yang memiliki objek yang sama di dalamnya
7. klik di layer 2 atau layer yang paling atas kemudian pilih menu modify > Convert to Symbol ... pilih type movie clip setelah itu text akan di pagari oleh seleksi
8. Klik dua kali pada objek itu, anda akan masuk ke movie clip tulisan tadi
9. Buat layer baru (masih di dalam movie clip) kemudian buat sebuah shape kotak pada sebelah kiri teks dengan menggunakan rectangle tool atau dengan menekan R. buat persegi panjang mengarah vertikal
10. warnai dengan menggunakan paint bucket tool atau tekan K, warnai dengan warnai linear gradient. jadinya seperti ini
12. klik kanan di frame pertama layer yang berisi persegi kemudian pilih create classic tween.
13. klik kanan di frame 40 pilih insert key frame, kemudian geser objek tersebut melewati teks ke sebelah kanan, dan klik kanan frame 40 di layer yang berisi teks dan pilih insert frame. hasilnya seperti ini
14. geser layer yang berisi persegi kebawah dan yang berisi teks di tempatkan di atas.
15. klik kanan di layer 1 atau layer text kemudian pilih mask
16. masuk kembali ke stage atau keluar dari movie clip
17. animasi text berkilau sudah jadi, anda dapat mengexportnya dengan menu file export to movie...
jadinya seperti ini
sekian tentang membuat animasi text berkilau dengan flash, semoga dapat bermanfaat untuk anda. bila terdapat banyak salah kata saya sangat minta maaf dan ini datangnya dari saya, terima kasih.
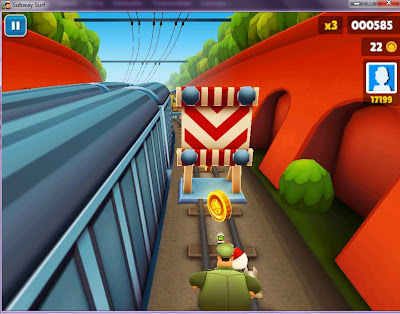
Download Game Subway Suffers
nah jika berminat mendownload nya langsung saja
Eits.Untuk memulai game Subway Suffers , diharuskan PC/Laptop sobat sudah terinstal microsoft visual c++ , atau jika kalian belum menginstal microsoft visual c++ kalian bisa mendownloadnya DISINI
Cara Mendownload Di 4shared.com Tanpa Menunggu
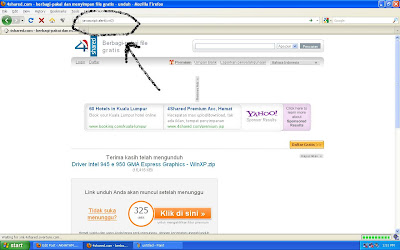
1. Cari file atau program yang ingin di download, Misal link berikut http://www.4shared.com/get/0AxRZpL7/Driver_Intel_945_e_950_GMA_Exp.html
2. Saat Proses waktu berjalan masukkan script ini javascript:alert(c=0) atau javascript:c=0;void(0); di address bar
Berikut Screenshotnya :
3. Setelah di ganti dengan script tersebut, silakan klik enter, dan kemudian klik OK. File langsung bisa di download
2. Saat Proses waktu berjalan masukkan script ini javascript:alert(c=0) atau javascript:c=0;void(0); di address bar
Berikut Screenshotnya :
3. Setelah di ganti dengan script tersebut, silakan klik enter, dan kemudian klik OK. File langsung bisa di download
Gratis HALAMAN PERINGKAT Checker untuk situs Web Anda!
Check Sekarang Juga Gratis Kok
Check Page Rank
|
| Chek Page Rank Mu Sekarang Juga Khusus Pembaca! |