- Back to Home »
- Photshop »
- Membuat Banner bergerak dengan photoshop
Posted by : Muhamad Ishak Hanapi
Senin, 23 Desember 2013
Bagaimana membuat animasi gambar bergerak dengan photoshop, ini hanya
tutorial dasar, anda bisa memodifikasi sendiri.sebenarnya photoshop cs
2,3,dan 4 sudah menyiapkan cara untuk membuat animasi gambar supaya
bergerak.

Kali ini saya akan memberi tutorial bagaimana membuat gambar animasi
bergerak dengan photoshop, cara ini memang simpel, jadi anda simak
baik-baik langkah-langkahnya:
- Buka aplikasi photoshop anda. terus tekan Windows > Animation. Selanjutnya akan muncul ANIMATION ( FARAMES)
- Lalu anda tinggal membuka File > New. kali ini saya akan memberikan contoh membuat banner 125x125, jadi yang harus anda lakukan adalah isi ukurannya Width : 125 Pixels> Height : 125 Pixels Dan Resolution : 200 Pixels/inch. anda tinggal mengganti ukuran nya sesuai dengan kebutuhan.
- Selanjutnya anda klik gambar bintang yang kecil yang ada di sebalah kiri, kemudian anda klik dan pilih gambar yang ada di bawah window pilih yang anda suka
- Kali ini saya pilih gambar bintang. anda klik saja di new layer yang anda suka sesuaikan letak gambar dengan keinginan anda.
- Sekarang anda liat menu layers seblah kanan ada warna kuning, supaya gambar bintang tersebut bergerak ganti warna anda tekan Ctrl J akan munjul dua layer yang warnanya sama, anda tinggal mengganti salah satu warna tersebut, misalnya merah, jadi anda klik 2 kali pada salah satu layer terjebut dan pilih warnanya lalu klik OK
- Jadi selanjutnya anda tinggal menggerakan gambar tersebut lihat gambar dibawah ini:
- Pada lingaran merah yang kecil anda klik akan muncul copy dari kolom animasion, kemudian anda kembali lagi kemenu layers dan tutup salah satu gambar mata. Pada lingkaran merah yang besar adalah waktu dari penggantian warna, anda tinggal mengaturnya.
- Apabila anda ingin menampilkan transparan anda tinggal tutup warna layer background putih....
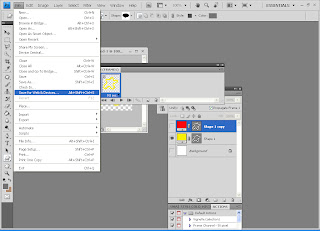
- kemudian klik Save For Web & Devise
- sekarang banner anda sudah jadi, lihat hasilnya...