Alat
ini digunakan untuk menggenerasikan kode-kode karakter spesial HTML
yang bisa Anda gunakan untuk menghiasi tulisan atau untuk
keperluan-keperluan lain seperti penambahan ikon pada menu tanpa gambar
dan sebagainya. Cukup tentukan angka awal dan banyak karakter yang akan
ditampilkan kemudian tekan tombol Show the Code List untuk menampilkan deret karakter beserta kodenya.
Anda
juga bisa menggenerasikan kueri URL berdasarkan deretan simbol yang
ditampilkan. URL ini bisa Anda gunakan sebagai URL berbagi atau URL bookmark untuk karakter-karakter favorit Anda:
✔❥Archive for Oktober 2013
Membuat Tulisan Berjalan Di Buku Tamu CBOX
pada saat melihat teman-teman blogger menulis di biku tamu CBOX saya kok
bisa bergerak-gerak,, sedikit rasa penasaran dan mencoba dengan kode
HTML,, tapi ternyata salah,, hehehe,, jadi malu nih sob,,  maklumlah masih pemula,, dan akhirnya saya cari di mbah google dan
akhinya ketemu juga nih,, setelah saya coba ternyata berhasil juga,,
belajar dari kesalahan memang sangat bermanfaat walaupun agak malu juga
ya sob,,
maklumlah masih pemula,, dan akhirnya saya cari di mbah google dan
akhinya ketemu juga nih,, setelah saya coba ternyata berhasil juga,,
belajar dari kesalahan memang sangat bermanfaat walaupun agak malu juga
ya sob,, 
Nah bagi sobat yang belum tahu bagaimana caranya biar tidak salah kayak
saya disini saya berbagi sedikit ilmu. Diantaranya membuat tulisan
berjalan, Berwarna, bergaris bawah, tebal dan lain sebagainya.
Nah langsung saja kita bahas, untuk membuat tulisan pada CBOX lebih terlihat menarik silahkan ikuti langkah langkah berikut :
1. Membuat Teks Berjalan di CBOX
Apit kata-kata yang ingin dibuat berjalan dengan [scroll] dan [/scroll]
Contoh: [scroll] Salam kenal [/scroll] hasilnya
Salam kenal
2. Membuat Teks Berukuran Besar
Apit kata-kata yang ingin dicetak besar dengan [big] dan [/big]
Contoh: [big] Salam kenal [/big] hasilnya adalah Salam kenal
3. Membuat Teks Miring
Apit kata-kata yang ingin dicetak miring dengan [i] dan [/i]
Contoh: [i] Salam kenal [/i] hasilnya Salam kenal
4. Membuat Teks Tebal
Apit kata-kata yang ingin dicetak tebal dengan [b] dan [/b]
Contoh: [b] Salam kenal [/b] hasilnya adalah Salam kenal
5. Membuat Teks Bergaris Bawah
Apit kata-kata yang ingin digaris bawah dengan [u] dan [/u]
Contoh: [u ]Salam kenal [/u] hasilnya adalah Salam kenal
Apit kata-kata yang ingin dibuat berjalan dengan [scroll] dan [/scroll]
Contoh: [scroll] Salam kenal [/scroll] hasilnya
Salam kenal
2. Membuat Teks Berukuran Besar
Apit kata-kata yang ingin dicetak besar dengan [big] dan [/big]
Contoh: [big] Salam kenal [/big] hasilnya adalah Salam kenal
3. Membuat Teks Miring
Apit kata-kata yang ingin dicetak miring dengan [i] dan [/i]
Contoh: [i] Salam kenal [/i] hasilnya Salam kenal
4. Membuat Teks Tebal
Apit kata-kata yang ingin dicetak tebal dengan [b] dan [/b]
Contoh: [b] Salam kenal [/b] hasilnya adalah Salam kenal
5. Membuat Teks Bergaris Bawah
Apit kata-kata yang ingin digaris bawah dengan [u] dan [/u]
Contoh: [u ]Salam kenal [/u] hasilnya adalah Salam kenal
6. Membuat Teks Bergaris Tengah
Apit kata-kata yang ingin di garis tengah atau dicoret dengan [s] dan [/s]
Contoh: [s] Salam kenal [/s] hasilnya adalah
7. Membuat Tulisan Berukuran Kecil
Apit kata-kata yang ingin dicetak kecil dengan [small] dan [/small]
Contoh: [small] Salam kenal [/small] dan hasilnya adalah Salam kenal
8. Cara Membuat Tulisan Rata Tengah (Center)
Apit kata-kata yang ingin dibuat rata tengah dengan [center] dan [/center]
Contoh: [center] Salam kenal [/center]
9. Membuat Tulisan Berwarna
Apit kata-kata yang ingin diberi warna dengan [color=warna] dan [/color]
Contoh: [color=red] Salam kenal [/color] maka hasilnya adalah Salam kenal
10. Cara Membuat Teks yang Ber Link
Apit kata-kata yang ingin diberi link dengan [url=alamaURL] dan [/url]
Contoh: [url=http://zuazz.blogspot.com/] Zuaz'Z [/url] maka hasilnya adalah Zuaz'Z
Selamat mencoba ya sob,,
Napinaxlagoa Chat
Napinaxlagoa Chat
Welcome To Napi Chat
Peraturan Chat Box
Harus Pake Google Chrome Or Mozila Tapi Jangan IE | Di Larang Fload,Spam,Sebar Link Jebakan,Dsb | Minta Blogwalking,Comment Back,Follback,Pasang banner back disini | Have Fun Napi
Harus Pake Google Chrome Or Mozila Tapi Jangan IE | Di Larang Fload,Spam,Sebar Link Jebakan,Dsb | Minta Blogwalking,Comment Back,Follback,Pasang banner back disini | Have Fun Napi
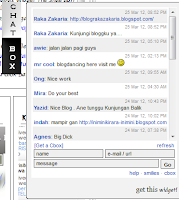
Cara Bikin Buku Tamu
Cara Membuat Buku Tamu / Guestbook Auto Hide di Blog
- Apa kabar sobat blogger??? Pertama - tama saya memohon maaf atas
komentar - komentar sobat blogger yang belum sempat saya balas
sebelumnya, karena hidungku ( mampet ), aktivitas blogging ku terhenti
hampir seminggu. Setelah sebelumnya memposting artikel cara memasang artikel acak di blog, kali ini dengan hidung yang masih cenat - cenut saya akan menjawab permintaan dari salah satu sobat blogger yang meminta cara membuat buku tamu auto hide di blog seperti yang tampak di sidebar blog ini.
Auto hide Shuotbox adalah efek yang akan membuat buku tamu muncul tanpa di klik dan tersembunyi tanpa di klik pula ( di lewati pointer mouse ), hanya beda sedikit dengan buku tamu show / hide. Sobat yang tertarik memasang widget ini, silahkan masukkan kode berikut di HTML/Javascript blog sobat.
Caranya :
Ganti kode yang berwara biru dengan kode buku tamu milik sobat. Sobat yang belum punya buku tamu silahkan buat terlebih dahulu di cbox ( seperti blog ini) , fibox, shoutchamp atau pada penyedia chatbox gratisan lainnya.
Auto hide Shuotbox adalah efek yang akan membuat buku tamu muncul tanpa di klik dan tersembunyi tanpa di klik pula ( di lewati pointer mouse ), hanya beda sedikit dengan buku tamu show / hide. Sobat yang tertarik memasang widget ini, silahkan masukkan kode berikut di HTML/Javascript blog sobat.
<style type="text/css">
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1108.photobucket.com/albums/h405/christian410/ghtrf.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank" href="http://napiblog-g6.blogspot.com/2013/10/cara-bikin-buku-tamu.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
#gb{
position:fixed;
top:20px;
z-index:+1000;
}* html #gb{position:relative;}
.gbtab{
height:150px;
width:50px;
float:left;
background:url('http://i1108.photobucket.com/albums/h405/christian410/ghtrf.png') no-repeat;
}
.gbcontent {
float:left;
border:1px solid #000000;
-moz-border-radius-bottomleft:5px;
-webkit-border-radius-bottomleft:5px;
-o-border-radius-bottomleft:5px;
-khtml-border-radius-bottomleft:5px;
-moz-border-radius-topright: 5px;
-moz-border-radius-topleft: 5px;
background: #F2F2F2; url() no-repeat bottom;
padding:10px;
}
</style>
<script type="text/javascript">
function showHideGB(){
var gb = document.getElementById("gb");
var w = gb.offsetWidth;
gb.opened ? moveGB(0, 51-w) : moveGB(30-w, 0);
gb.opened = !gb.opened;
}function moveGB(x0, xf){
var gb = document.getElementById("gb");
var dx = Math.abs(x0-xf) > 25 ? 25 : 1;
var dir = xf>x0 ? 1 : -1;
var x = x0 + dx * dir;
gb.style.right = x.toString() + "px";
if(x0!=xf){setTimeout("moveGB("+x+", "+xf+")", 5);}
}</script>
<div id="gb">
<div class="gbtab" onmouseover="showHideGB()"> </div>
<div class="gbcontent">
<center>
<!-- BEGIN CBOX - www.cbox.ws - v001 -->
<div id="cboxdiv" style="text-align: center; line-height: 0">
<div><iframe
frameborder="0" width="300" height="275"
src="http://www4.cbox.ws/box/?boxid=4100717&boxtag=ebc39c&sec=main"
marginheight="2" marginwidth="2" scrolling="auto"
allowtransparency="yes" name="cboxmain4-4100717" style="border:#FFFFFF
1px solid;" id="cboxmain4-4100717"></iframe></div>
<div><iframe
frameborder="0" width="300" height="75"
src="http://www4.cbox.ws/box/?boxid=4100717&boxtag=ebc39c&sec=form"
marginheight="2" marginwidth="2" scrolling="no" allowtransparency="yes"
name="cboxform4-4100717" style="border:#FFFFFF 1px
solid;border-top:0px"
id="cboxform4-4100717"></iframe></div>
</div>
<!-- END CBOX -->
<br /><div style="text-align:center">
<span style="float:right; color:#000000;">Get this <a target="_blank" href="http://napiblog-g6.blogspot.com/2013/10/cara-bikin-buku-tamu.html"> widget! </a></span>
</div>
</center></div>
<script type="text/javascript">
var gb = document.getElementById("gb");
gb.style.right = (50-gb.offsetWidth).toString() + "px";
</script>
</div>
Caranya :
- Klik rancangan --> Elemen laman --> Tambah gadget --> HTML/Javascript
- Masukkan kodenya di kotak yang di sediakan.
- Klik Save
Ganti kode yang berwara biru dengan kode buku tamu milik sobat. Sobat yang belum punya buku tamu silahkan buat terlebih dahulu di cbox ( seperti blog ini) , fibox, shoutchamp atau pada penyedia chatbox gratisan lainnya.
Latin Cross Alt Codes
| Symbol | Name | Number |
|---|---|---|
| † | Cross | 0134 |
| ✝ | Latin Roman Cross | ✝ |
| ✞ | Latin Cross 3D | ✞ |
| ✟ | Latin Cross outline | ✝ |
| ☩ | Greek Cross | ☩ |
| ☥ | Ankh | ☥ |
| ☦ | Eastern Christian Cross | ☦ |
Alt Codes
Symbol Number
☺ 1
☻ 2
♥ 3
♦ 4
♣ 5
♠ 6
• 7
◘ 8
○ 9
◙ 10
♂ 11
♀ 12
♪ 13
♫ 14
☼ 15
► 16
◄ 17
↕ 18
‼ 19
¶ 20
§ 21
▬ 22
↨ 23
↑ 24
↓ 25
→ 26
← 27
∟ 28
↔ 29
▲ 30
▼ 31
space 32
! 33
" 34
# 35
$ 36
% 37
& 38
' 39
( 40
) 41
* 42
+ 43
, 44
- 45
. 46
/ 47
0 48
1 49
2 50
3 51
4 52
5 53
6 54
7 55
8 56
9 57
: 58
; 59
< 60
= 61
> 62
? 63
@ 64
A 65
B 66
C 67
D 68
E 69
F 70
G 71
H 72
I 73
J 74
K 75
L 76
M 77
N 78
O 79
P 80
Q 81
R 82
S 83
T 84
U 85
Symbol Number
V 86
W 87
X 88
Y 89
Z 90
[ 91
\ 92
] 93
^ 94
_ 95
` 96
a 97
b 98
c 99
d 100
e 101
f 102
g 103
h 104
i 105
j 106
k 107
l 108
m 109
n 110
o 111
p 112
q 113
r 114
s 115
t 116
u 117
v 118
w 119
x 120
y 121
z 122
{ 123
| 124
} 125
~ 126
⌂ 127
Ç 128
ü 129
é 130
â 131
ä 132
à 133
å 134
ç 135
ê 136
ë 137
è 138
ï 139
î 140
ì 141
Ä 142
Å 143
É 144
æ 145
Æ 146
ô 147
ö 148
ò 149
û 150
ù 151
ÿ 152
Ö 153
Ü 154
¢ 155
£ 156
¥ 157
₧ 158
ƒ 159
á 160
í 161
ó 162
ú 163
ñ 164
Ñ 165
ª 166
º 167
¿ 168
⌐ 169
¬ 170
Symbol Number
½ 171
¼ 172
¡ 173
« 174
» 175
░ 176
▒ 177
▓ 178
│ 179
┤ 180
╡ 181
╢ 182
╖ 183
╕ 184
╣ 185
║ 186
╗ 187
╝ 188
╜ 189
╛ 190
┐ 191
└ 192
┴ 193
┬ 194
├ 195
─ 196
┼ 197
╞ 198
╟ 199
╚ 200
╔ 201
╩ 202
╦ 203
╠ 204
═ 205
╬ 206
╧ 207
╨ 208
╤ 209
╥ 210
╙ 211
╘ 212
╒ 213
╓ 214
╫ 215
╪ 216
┘ 217
┌ 218
█ 219
▄ 220
▌ 221
▐ 222
▀ 223
α 224
ß 225
Γ 226
π 227
Σ 228
σ 229
µ 230
τ 231
Φ 232
Θ 233
Ω 234
δ 235
∞ 236
φ 237
ε 238
∩ 239
≡ 240
± 241
≥ 242
≤ 243
⌠ 244
⌡ 245
÷ 246
≈ 247
° 248
∙ 249
· 250
√ 251
ⁿ 252
² 253
■ 254
255
Template Simple Black White

Untuk Fitur Template:
2 Slot Banner 468 x 60 di Header
6 Slot Banner 88 x 31 di Header
Fitur Read More Full CSS
Fitur Add Comments Full CSS
Backlink Di Bagian POST
Masih Banyak Lah *Kalo Semua Mampus Gw Ntar :v
CARA AGAR POSTINGAN BLOG TIDAK BISA DI COPY
Hahihuheho - Kali ini saya akan membagikan tips yaitu CARA AGAR POSTINGAN BLOG TIDAK BISA DI COPY. Tentu sangat menjengkelkan bila postingan blog kita di copy tanpa menyertakan sumbernya. Agar postingan blog sobat tidak bisa di copy, maka ikutilah tutorial berikut :
CARA AGAR POSTINGAN BLOG TIDAK BISA DI COPY
<script language=javascript>
var message="Maaf tidak bisa di copy";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
CARA AGAR POSTINGAN BLOG TIDAK BISA DI COPY
- LOGIN KE AKUN BLOG SOBAT
- PILIH TATA LETAK --> TAMBAHKAN GADGET --> PILIH HTML/JAVASCRIPT
- MASUKKAN KODE BERIKUT :
<script language=javascript>
var message="Maaf tidak bisa di copy";
///////////////////////////////////
function clickIE4(){
if (event.button==2){
alert(message);
return false;
}
}
function clickNS4(e){
if (document.layers||document.getElementById&&!document.all){
if (e.which==2||e.which==3){
alert(message);
return false;
}
}
}
if (document.layers){
document.captureEvents(Event.MOUSEDOWN);
document.onmousedown=clickNS4;
}
else if (document.all&&!document.getElementById){
document.onmousedown=clickIE4;
}
document.oncontextmenu=new Function("alert(message);return false")
// -->
</script>
4. KLIK SIMPAN
Selesai !
ket : ganti tulisan berwarna merah dengan kalimat yang sobat inginkan
Cara Buat Tombol Demo dan Download Di Blog
Hahihuheho - Setelah lama ngga posting, kali ini saya datang lagi.
Kali ini saya akan berbagi tips blog lagi, yaitu CARA BUAT TOMBOL DEMO dan DOWNLOAD DI BLOG.
Kira kira seperti ini contohnya..

Langsung saja
4. Simpan!
5. Untuk penggunaannya gunakan kode dibawah ini saat memposting ( Gunakan Mode HTML bukan Compose)
6. Publikasikan!
Ket : Ganti Link Demo dan Link Download dengan Link Demo dan Link Download sobat
Kali ini saya akan berbagi tips blog lagi, yaitu CARA BUAT TOMBOL DEMO dan DOWNLOAD DI BLOG.
Kira kira seperti ini contohnya..

Langsung saja
- Buka blog sobat
- Pilih Template --> Edit HTML
- Copy kode dibawah tepat diatas kode ]]></b:skin>
/* -- Kang Ismet Button --*/
.button{float:left;list-style:none;text-align:center;width: 100%;margin:5px 0;padding:0;font-size:14px;clear:both;}
.button ul {margin:0;padding:0}
.button li{display:inline;margin:0;padding:0}
.demo {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #E55E48; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s;letter-spacing:1px; }
.download {border: none; -moz-border-radius:2px;-webkit-border-radius:2px;border-radius:2px;padding: 8px 80px !important; background: #5FAAE3; color: #fff !important;text-align: center; text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -webkit-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -moz-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); -ms-text-shadow: 0 0 1px rgba(0, 0, 0, 0.3); transition: background-color 1s ease-out 0s; -moz-transition:background-color 1s ease-out 0s; -webkit-transition:background-color 1s ease-out 0s; -o-transition:background-color 1s ease-out 0s; letter-spacing:1px;}
.demo:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
.download:hover { background: #454242; text-shadow: 0 0 1px #222; -moz-text-shadow: 0 0 1px #222; -webkit-text-shadow: 0 0 1px #222; -ms-text-shadow: 0 0 1px #222 }
4. Simpan!
5. Untuk penggunaannya gunakan kode dibawah ini saat memposting ( Gunakan Mode HTML bukan Compose)
<div style="text-align: center;">
<ul class="button">
<li><a class="demo" href="Link Demo" target="_blank">Demo</a></li>
<li><a class="download" href="Link Download" target="_blank">Download</a></li>
</ul>
</div>
<div class="clear"></div>
6. Publikasikan!
Ket : Ganti Link Demo dan Link Download dengan Link Demo dan Link Download sobat
Cara Memasang Kotak Komentar Facebook Di Blog
Hahihuheho - Kali ini saya akan membagikan sebuah Tutorial Blog.
Yaitu Cara Memasang Kotak Komentar Facebook Di Blog.
Tapi sebelum kepermasalahan, untuk sekedar informasi bahwa Tutorial terbaru dari blog ini adalah
Cara Membuat Link Bergoyang Di Blog.
Dan untuk Tutorial Blog lainnya bisa dilihat disini.
Langsung saja!
Bagi sobat yang mau memasangnya diblog, silahkan ikuti langkah langkah dibwah ini..!

Cara Memasang Kotak Komentar Facebook Di Blog.
1. Masuk keakun blog sobat
2. Pilih Template --> Edit HTML
3. Cari kode <div class='comments' id='comments'> dan letakkan kode dibawah ini tepat dibawah kode <div class='comments' id='comments'>
Yaitu Cara Memasang Kotak Komentar Facebook Di Blog.
Tapi sebelum kepermasalahan, untuk sekedar informasi bahwa Tutorial terbaru dari blog ini adalah
Cara Membuat Link Bergoyang Di Blog.
Dan untuk Tutorial Blog lainnya bisa dilihat disini.
Langsung saja!
Bagi sobat yang mau memasangnya diblog, silahkan ikuti langkah langkah dibwah ini..!

Cara Memasang Kotak Komentar Facebook Di Blog.
1. Masuk keakun blog sobat
2. Pilih Template --> Edit HTML
3. Cari kode <div class='comments' id='comments'> dan letakkan kode dibawah ini tepat dibawah kode <div class='comments' id='comments'>
<div class='comments-tab' id='fb-comments' onclick='javascript:commentToggle("#fb-comments");' title='Comments made with Facebook'><img class='comments-tab-icon' src='http://static.ak.fbcdn.net/rsrc.php/v1/yH/r/eIpbnVKI9lR.png'/><fb:comments-count expr:href='data:post.url'/> Comments</div><div class='comments-tab inactive-select-tab' id='blogger-comments' onclick='javascript:commentToggle("#blogger-comments");' title='Comments from Blogger'><img class='comments-tab-icon' src='http://www.blogger.com/img/icon_logo32.gif'/> <data:post.numComments/> Comments</div><div class='clear'/></div><div class='comments-page' id='fb-comments-page'><b:if cond='data:blog.pageType == "item"'><div id='fb-root'/><fb:comments expr:href='data:post.url' num_posts='2' width='400'/></b:if></div><div class='comments comments-page' id='blogger-comments-page'>
<script src='http://connect.facebook.net/en_US/all.js#xfbml=1'/><script src='http://code.jquery.com/jquery-latest.js'/><meta content='ID Facebook Sobat ' property='fb:admins'/><script type='text/javascript'>function commentToggle(selectTab) {$(".comments-tab").addClass("inactive-select-tab");$(selectTab).removeClass("inactive-select-tab");$(".comments-page").hide();$(selectTab + "-page").show();}</script><style>.comments-page { background-color: #f2f2f2;}#blogger-comments-page { padding: 0px 5px; display: none;}.comments-tab { float: left; padding: 5px; margin-right: 3px; cursor: pointer; background-color: #f2f2f2;}.comments-tab-icon { height: 14px; width: auto; margin-right: 3px;}.comments-tab:hover { background-color: #eeeeee;}.inactive-select-tab { background-color: #d1d1d1;}</style>
Keterangan :
- Jika terdapat 2 kode <div class='comments' id='comments'> , pilih kode yang kedua.
- Ganti ID FB Sobat dengan URL/ID Facebook Sobat.
Cara Bikin Fanpage FB dan Pasang Like Box di Blog
Blogger | Coepoe - Cara membuat Fp. Memiliki Fanpage (FP)facebook adalah keharusan jika sobat menjalankan sebuahbisnis, khususnya bisnis online. Fanpage bisa memiliki anggota hingga ribuan, bahkan ada sebuah fanpage yang memiliki member hingga mencapai jutaan. Betapa efektifnya kita bisa memasarkan produk hanya sekali posting sudah tersebar ke member kita yg mencapai ribuan, puluhan ribu hingga jutaan. Sahabat Blogger pun juga memanfaatkan FP ini untuk menyebarluaskan artikel-artikel yang di posting di blog, dan tentu ini salah satu juga teknik seo yang bisa di terapkan. Bisnis offline pun juga memanfaatkan usahanya untuk promosi. Intinya apapun bisnis sobat sangat membutuhkan FP Facebook untuk kegiatan promosi di media online
Pada bagian artikel ini, ada 2 bagian yang di bahas, yaitu :
1. Cara Bikin Fanpage
2. Cara Pasang Widget Like box di Blog
Ok deh, langsung aja dan untuk memulai jangan lupa login ke akun facebook masing-masing :
Untuk Cara Bikin / membuat Fanpage langsung saja masuk sini :http://www.facebook.com/pages/create.php Muncul tampilan seperti di bawah ini. Pilih salah satu yang paling menggambarkan tema bisnis atau group anda.
Ok, skip dulu dan lanjut proses sampai sistem menampilkan halaman penyelesaian akhir seperti tampilan screenshot di bawah ini :
Sampai disini, artinya pembuatan sebuah fanpage udah selesai dengan alamat URL :http://www.facebook.com/pages/nama fan page/kode fanpage atau
http://www.facebook.com/nama fan page
Proses berikutnya tinggal updated :
- Add profile picture
- Add Cover buat header
- Setting untuk admin
- Dan langkah berikutnya adalah menarik member atau orang lain untuk nge-like fan page kita
Pasang widget Like Box di blog :
Untuk membuat widget like box sama mudahnya dengan bikin FP Facebook, silahkan sobat klik link ini : http://developers.facebook.com/docs/pluginsDari pilihan aplikasi yang tampil, pilih Like Box, seperti gambar berikut :
Selanjutnya sampai di form pengisian data seperti gambar di bawah :
Perhatikan gambar di atas :
- Facebook Page URL : Di isi dengan link fanpage sobat yg udah di bikin diatas
- Width & Height : adalah ukuran lebar dan tinggi, bisa di atur-atur sesuai dengan ukuran sidebar blog
- Color Scheme : Untuk menyesuaikan dengan backgroung blog milik sobat. Kalau backgroundnya terang, sebaiknya pilih light saja
- Selebihnya bisa di coba-coba sendiri, silahkan di test dengan melihat hasil preview di sampingnya.
- Langkah terakhir, Klik Get Code. Kode inilah yang nanti di pasang di widget blog
Dari membaca komentar - komentar dari pengunjung, rupanya masih banyak kendala yah?, sebetulnya cukup mudah. Pada saat klik Get Code, kita di hadapkan pada pilihan mau format :
1. HTML5
2. XFBML
3. IFRAME
4. URL
Dari 4 pilihan itu kebanyakan orang ambil HTML5 atau IFRAME, Namun saya lebih suka memakai kode HTML5. Kenapa?, karena script yang di bungkus IFRAME kurang bagus buat SEO. Kalau blog kita di test di http://chkme.com kode IFRAME akan mengurangi penilaian SEO blog milik kita:). Untuk itu pakai yg pilihan Tab HTML5 saja. Perhatikan gambar di bawah :
Namun kadang ada blogger yang ingin menampilkan FP di dalam postingan, atau menjadi bagian dari posting. Untuk kasus seperti ini kode harus di Parse dulu supaya tidak error. Coba search di google caranya parse script. Di bagian posting saya yg lain ada yg membahas tentang parse kode html.
Selamat mencoba tip dan tutorial mulai dari bikin Fanpage sampai cara pasang widget Like Boxdi blog. Semoga artikel ini bermanfaat bagi anda semua pengunjung blogger coepoe
Baca juga artikel Cara Promosi Fans Page dengan Code FP
-------------------------
Bingung cari Web Hosting Murah di Indonesia?, Baca Artikel ini:
anekahosting.com web hosting murah terbaik di indonesia
Cara Mengubah Bahasa Facebook Menjadi Bahasa Madura
Cara Mengubah Bahasa Facebook Menjadi Bahasa Madura - Mungkin
disini sahabat facebook semua lagi mencari bahasa madura, begitu juga
mazinu lagi mencari cara merubah bahasa facebook menjadi bahasa madura,
tapi hampir semua cara sudah mazinu coba ternyata gagal terus, dan belum
menemukan cara yang pasti untuk mengganti bahasa facebook menjadi
bahasa madura. Mungkin tunggu saja update terbarunya facebook siapa tahu
bisa untuk mengubah bahasa jawa, tapi jangan berkecil hati,, kalian
bisa merubah bahasa facebook ke bahasa lain seperti : Cara Merubah Bahasa Facebook Menjadi Jawa dan Bahasa Sunda. Semoga bermanfaat. Maaf ya? Belum bisa kasih tahu caranya!
Advertisement
Apakah kalian menyukai artikel tentang Cara Mengubah Bahasa Facebook Menjadi Bahasa Madura ini?
Cara Membuat Tidak Suka (Dislike) di Status Facebook
Hay sahabat mazinu? Kebayang gak sih jika Facebook bisa diberi tombol Tidak Suka
pada status teman kita,, hehe mungkin kelihatannya tambah keren jika
diberikan icon dislike atau tidak suka status pada sebuah status.
Sebelum melanjutkan ke trik Cara Membuat Tidak Suka (Dislike) di Status
Facebook, mazinu berikan nanti contoh hasilnya seperti ini :
Gimana? Tertarik untuk membuatnya? Silahkan disimak Cara Membuat Tidak Suka (Dislike) di Status Facebook dibawah ini. => Gunakan Browser Mozila Firefox.
1. Buka akun Facebook kalian dulu.
2. Untuk mendapatkan aplikasinya klik disini.
3. Nanti akan muncul tampilan seperti dibawah ini :
4. Klik Download Now, kemudian akan muncul jendela konfirmasi lalu klik Instal.
5. Tunggu beberapa detik sampai proses selesai. Kemudian Restart Mozila Firefox kalian.
6. Jika berhasil maka distatus teman kalian akan ada tombol tidak suka seperti dibawah ini :
Gimana keren bukan? Semoga Cara Membuat Tidak Suka (Dislike) di Status Facebook yang mazinu postingkan ini bermanfaat bagi kalian. Jangan lupa likenya ya? Terimakasih.
Gimana? Tertarik untuk membuatnya? Silahkan disimak Cara Membuat Tidak Suka (Dislike) di Status Facebook dibawah ini. => Gunakan Browser Mozila Firefox.
1. Buka akun Facebook kalian dulu.
2. Untuk mendapatkan aplikasinya klik disini.
3. Nanti akan muncul tampilan seperti dibawah ini :
4. Klik Download Now, kemudian akan muncul jendela konfirmasi lalu klik Instal.
5. Tunggu beberapa detik sampai proses selesai. Kemudian Restart Mozila Firefox kalian.
6. Jika berhasil maka distatus teman kalian akan ada tombol tidak suka seperti dibawah ini :
Gimana keren bukan? Semoga Cara Membuat Tidak Suka (Dislike) di Status Facebook yang mazinu postingkan ini bermanfaat bagi kalian. Jangan lupa likenya ya? Terimakasih.
Lirik Lagu We are the world
There comes a time when we hear a certain call
Akan tiba waktunya ketika kita mendengar sebuah panggilan
When the world must come together as one
Saat dunia harus bersatu padu
There are people dying
Banyak orang sekarat
And it's time to lend a hand to life
Dan kinilah saatnya membantu kehidupan
There greatest gift of all
Itulah hadiah paling besar
We can't go on pretending day by day
Kita tak bisa terus menerus berpura-pura
That someone, somewhere will soon make a change
Bahwa seseorang di suatu tempat akan membuat perubahan
We are all a part of God's great big family
Kita semua adalah bagian dari keluarga besar Tuhan
And the truth, you know,
Dan sesungguhnya, kau tahu,
Love is all we need
Hanya cinta yang kita perlukan
[Chorus:]
We are the world, we are the children
Kita adalah dunia, kita adalah anak-anak
We are the ones who make a brighter day
Kita adalah orang-orang yang mencerahkan dunia
So let's start giving
Maka mari mulai memberi
There's a choice we're making
Pilihan yang kita buat
We're saving our own lives
Kita sedang selamatkan hidup kita sendiri
It's true we'll make a better day
Sungguh kita akan menceriakan dunia
Just you and me
Hanya kau dan aku
Send them your heart so they'll know that someone cares
Beri mereka hatimu agar mereka kan tahu ada yang peduli
And their lives will be stronger and free
Dan hidup mereka kan jadi lebih kuat dan merdeka
As God has shown us by turning stones to bread
Sebagaimana Tuhan tlah tunjukkan kita dengan mengubah batu menjadi rotiSo we all must lend a helping hand
Maka kita pun harus memberi bantuan
[Chorus]
When you're down and out, there seems no hope at all
Saat kau kecewa dan tak berdaya, seolah tak ada harapan
But if you just believe there's no way we can fall
Namun jika kau percaya, kita takkan mungkin jatuh
Let us realize that a change can only come
Mari kita sadari bahwa perubahan hanya akan terjadi
When we stand together as one
Saat jika bersatu padu
[Chorus]
Akan tiba waktunya ketika kita mendengar sebuah panggilan
When the world must come together as one
Saat dunia harus bersatu padu
There are people dying
Banyak orang sekarat
And it's time to lend a hand to life
Dan kinilah saatnya membantu kehidupan
There greatest gift of all
Itulah hadiah paling besar
We can't go on pretending day by day
Kita tak bisa terus menerus berpura-pura
That someone, somewhere will soon make a change
Bahwa seseorang di suatu tempat akan membuat perubahan
We are all a part of God's great big family
Kita semua adalah bagian dari keluarga besar Tuhan
And the truth, you know,
Dan sesungguhnya, kau tahu,
Love is all we need
Hanya cinta yang kita perlukan
[Chorus:]
We are the world, we are the children
Kita adalah dunia, kita adalah anak-anak
We are the ones who make a brighter day
Kita adalah orang-orang yang mencerahkan dunia
So let's start giving
Maka mari mulai memberi
There's a choice we're making
Pilihan yang kita buat
We're saving our own lives
Kita sedang selamatkan hidup kita sendiri
It's true we'll make a better day
Sungguh kita akan menceriakan dunia
Just you and me
Hanya kau dan aku
Send them your heart so they'll know that someone cares
Beri mereka hatimu agar mereka kan tahu ada yang peduli
And their lives will be stronger and free
Dan hidup mereka kan jadi lebih kuat dan merdeka
As God has shown us by turning stones to bread
Sebagaimana Tuhan tlah tunjukkan kita dengan mengubah batu menjadi rotiSo we all must lend a helping hand
Maka kita pun harus memberi bantuan
[Chorus]
When you're down and out, there seems no hope at all
Saat kau kecewa dan tak berdaya, seolah tak ada harapan
But if you just believe there's no way we can fall
Namun jika kau percaya, kita takkan mungkin jatuh
Let us realize that a change can only come
Mari kita sadari bahwa perubahan hanya akan terjadi
When we stand together as one
Saat jika bersatu padu
[Chorus]
Memperkenalkan: CSS3 Button Generator
Aplikasi ini sebenarnya adalah pengembangan sederhana yang Saya lakukan dari konsep CSS3 Button Maker buatan Chris Coyier. Di sini Saya telah menambahkan beberapa elemen variabel yang sangat penting bagi pengguna yang tidak dihadirkan dalam versinya. Aplikasi ini sangat bermanfaat bagi Anda yang tidak suka menulis kode, atau bahkan bagi yang tidak mengerti sama sekali. Anda bisa mengunduh aplikasi ini dengan cara mengeklik tombol ini:
Cukup dengan mengatur variabel-variabelnya sampai Anda mendapatkan hasil tampilan button yang menurut Anda paling baik. Dengan apikasi ini, bukan hanya satu atau dua konsep Tombol CSS3 yang bisa Anda buat, namun puluhan bahkan ratusan konsep!
Letakkan kode CSS yang tergenerasi ke dalam kode HTML templatemu, kemudian untuk memanggil kode CSSnya jangan lupa untuk menambahkan atribut berupa
class="tombol" pada elemen yang Anda buat seperti ini:<button class="tombol">Nama Tombol Anda</button>Semoga aplikasi ini dapat membantu mempermudah pekerjaan Anda.
Cara Mengganti Bentuk Cursor Panah Mouse Pada Blog
Cara mengubah cursor mouse pada blog | cara mengganti bentuk panah mouse di blog | tips mempercantik kursor mouse pada blog - Ada yang belum tau yang namanya cursor? kalau belum tau biar saya beri tau, cursor biasanya ada di komputer dan itu menurut saya ialah panah yang menunjukan atau gampangannya jari kita di komputer, bahasa awamnya sih mouse itu loh yang putih bentuk panah yang ada di komputer. Dah kenalan kan yang namanya cursor itu siapa? nah cursor di komputer bisa kita ubah, di blog pun juga bisa kita ubah seperti halnya Cara Membuat Cursor/Mouse Blog Bertabur Bintang Paling Gampang berguna untuk memodifikasi tampilan cursor di blog.
Bosankan liat cursor/panah mouse begitu-begitu mulu? bagaimana kalau diubah pasti tambah keren apalagi di pasang di blog tercinta sobat, bisa nambah menarik ditambah dengan Cara Memasukan Lagu ke Blog|Tips Memasukan Lagu di Blog Dengan Mudah . Lantas bagaimana sih cara mengubah bentuk cursor mouse pada blog? di artikel BlogRion cara mengubah cursor pada blog ini akan dijelaskan perihal mengubah bentuk cursor panah mouse pada blog tepatnya blog blogspot seperti tutorial dibawah ini :
Cara Mengganti Bentuk Cursor Mouse Blog
- Loggin Blogger
- Masuk ke Dashboard
- Pilih tata letak
- Tambah Gadget / Widget
- Pilih HTML/Javascript
- Copy pastekan code dibawah ini
<style type="text/css"> body{cursor: url("http://i186.photobucket.com/albums/x100/amoebios_4m/nexuiz_default_cursor_1c.png"), auto;} </style><a href="http://ri-on.blogspot.com/2013/04/mengganti-cursor-kursor-mouse-blog.html" title="Cara Mengganti Cursor di Blog | Mengubah Tampilan Kursor Blog">Kursor Blog</a>Url yang berwarna Merah adalah link gambar kursor, bisa diganti dengan link dibawah atau upload gambar kursor atau cari link gambar kursor tersebut.
http://i1200.photobucket.com/albums/bb321/aNyA_zdej28/FBML%20Vocaloid/C-GUMI.png

http://i186.photobucket.com/albums/x100/amoebios_4m/nexuiz_default_cursor_1c.png

http://i44.photobucket.com/albums/f13/LONG65/Element2.gif

http://i1013.photobucket.com/albums/af252/oneuglycoffin/PhotoshopEdits/cuppycakecursor.png
Hmmm... cukup simpel dan gag susah-susah amat kan? untuk gambar cursor mouse blog yang lebih menarik dan seperti selera sobat, maka sobat bisa mencari link gambar yang lain yang tersebar di jagat internet ini. Ada yang belum berhasil dan masih bingung? tanyakan aja di kotak komentar artikel cara merubah tampilan cursor blog ini!. Sampai disini dulu tutorial sederhana pamit dulu ya!