- Back to Home »
- Blogger »
- Tips Cara Membuat Contact Us Pada Blog
Posted by : Muhamad Ishak Hanapi
Jumat, 13 Desember 2013
Contact Us adalah sebuah halaman yang dibuat untuk memudahkan pengunjung saat ingin menyampaikan Pendapat, Kritik, Pesan Singkat, Ide, Gagasan dan yang lainnya kepada Admin.
Contact Us ini juga berfungsi sebagai upaya untuk meningkatkan kualitas
dan kinerja dari pada Website / Blog tersebut. Sebagai contohnya,
silahkan Anda lihat Contact Us Blog ini
Demo
Berikut Langkah-Langkah Cara Membuat Contact Us Pada Blog:
1. Silahkan masuk ke Website ini 123ContactForm
2. Buatlah akun pada Website tersebut dengan mengklik tombol SIGN UP FOR FREE
3. Pilih saja pendaftaran yang gratis yaitu BASIC dan klik SIGN UP
4. Silahkan Anda isi formulir pendaftarannya. Jika semua sudah terisi maka klik Create Account
5.
Selanjutnya, Anda akan diminta untuk memilih type form yang akan
digunakan, karena kita sekarang membuat contact form, maka pilih Contact Form
6. Setelah memilih Contact Form, Anda akan diminta untuk membuat nama dari halaman kontak yang anda buat, seperti : Contact Us atau Contact Form atau yang lainnya.
7.
Silahkan Anda edit contact form tersebut menggunakan tools yang ada di
sebelah kiri, Anda bisa menambahkan atau menghapus field yang ada pada
contact form tersebut, silahkan Anda berkreasi sendiri. Jika Anda ingin
melihat tampilan contact form yang anda edit, klik saja PREVIEW. Jika anda sudah selesai mengedit, klik CONTINUE untuk menuju ke langkah selanjutnya.
8.
Kemudian Anda akan diminta untuk menotifikasi email jika ada yang
menggunakan form Anda. Beri tanda check list pada email Anda, jika sudah
maka klik SAVE, setelah di save klik Continue. Lihat gambar !!!
9. Setelah itu, Anda tinggal copas code scirpt HTML contact form nya, klik pilihan BLOGGER yang ada di sebelah kiri, lalu copy code script HTML tersebut.
10.
Kemudian paste kode tersebut pada postingan baru atau Anda bisa membuat
halaman baru. Caranya silahkan klik laman => Laman baru => Laman
kosong. Lihat gambar !!!
11. Maka akan muncul tampilan seperti di bawah ini... Isi judul laman (Misal Contact US) => kemudian klik html => Paste kode tadi seperti yang terlihat di bawah ini => Kemudian setelah semuanya telah di isi, silahkan publish postingan ini...
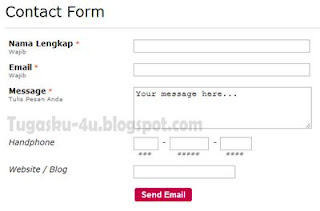
12. Selesai, silahkan lihat...!!! jika tidak ada kesalahan maka hasilnya akan seperti di bawah ini :
11. Maka akan muncul tampilan seperti di bawah ini... Isi judul laman (Misal Contact US) => kemudian klik html => Paste kode tadi seperti yang terlihat di bawah ini => Kemudian setelah semuanya telah di isi, silahkan publish postingan ini...
12. Selesai, silahkan lihat...!!! jika tidak ada kesalahan maka hasilnya akan seperti di bawah ini :
Nah,
bagaimana Sobat mudah kan??? Demikianlah Tips dan Trick yang bisa Saya
bagikan. Jika ada pertanyaan atau apapun itu, Silahkan Anda berkomentar
di kotak komentar di bawah. semoga bermanfaat... Baca juga Cara Memasang Tombol Share dibawah Postingan. Jika Anda masih ingin membaca Tutorial dan Tips Blog seperti diatas, silahkan buka DAFTAR ISI di blog ini.
Demo